【見出しタグはやはり重要】 FireFoxのプラグイン「Web Developer」で視える化しよう!

見出しタグって重要っていうけど本当?
そんな大したことないんじゃないの?
結局、コンテンツの中身が充実してれば良いんでしょ??
私も疑っていましたが、
見出しタグはやっぱり重要みたいですよ!

そうなんですか?
あまり見出しタグは関係ないっていう意見もネットには・・・
上位に上がっている有名なサイトを見てみましょう!笑
あ、はい。
そうしましょう!
どうやって調べる?というところなんですが、FireFoxにあるプラグイン「Web Developer」を使えば該当ページの見出しタグがどう使われているかが視覚化できます!
へぇ〜
まぁ、どんな感じなのかは画像を見たほうが早いですね。
参考サイト:ぐるなび

綺麗な構造です。
じゃあ「SEO対策」というビックキーワードで1位のフェレットさんはどうなのかしら?
参考サイト:フェレット

え、綺麗じゃね???笑
どちらも見出しタグの数字が大きくなればなるほど数字が小さいカテゴリーに収まっているのが分かりますね!
じゃ、じゃこのブログどうなってるんだ(ドキドキ
少なっ!
っていうか色々問題ありそう・・・。
この羅列を見ると、「まとめ」はh3ではなくh2なのかもしれない・・・っていうことに気がつきますね!
Web Developerを使うとこんなことも分かるんですね。
見返す良い機会かもしれないですね!・・・現実を見て発狂しそうですけど(笑)
上位表示されている全てのページの見出しタグが綺麗かと問われるとそうではないケースもみられますが、概ね設定しておいて損はなさそうですね。

Web Developerを使ってみよう!
Web Developerのダウンロードから実際の使い方を簡単にご紹介します! 気に入ったら、是非使ってみてください。
Web Developerのダウンロード
▼下記URLからダウンロードページに行きます。 addons.mozilla.org
当然だけど、FireFoxを立ち上げてからダウンロードしてくださいね(笑)
▼FireFoxをまだダウンロードしていない方はこちらから www.mozilla.org
Web Developerをダウンロードすると再起動を求められるので、再起動しちゃいましょう!
これはあくまでブラウザの再起動なので、PCの再起動ではないので安心してください!
Web Developerの使い方
再起動すると、こんな画面になっているはずです!

上部にあるのが「Web Developer」です!
このツールを使うと様々なことが分かりますが、今回は見出しタグについてですね。
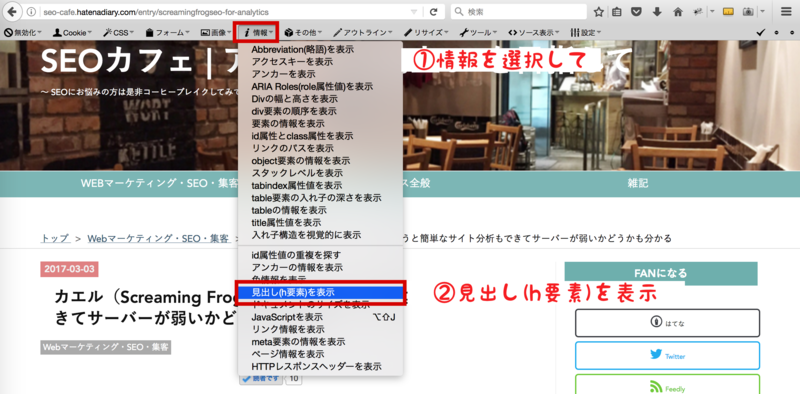
見出し(hタグ)を表示する
見出しタグを視覚化する場合は「情報」→「見出し(h要素)を表示」を選択すると別タブで表示されます!

そうすると、見出しタグが設定されている場所のみが羅列した状態で確認できるので、抜け漏れや構造がオカシイと疑問に思える内容を修正すれば良いんですね!

競合サイトや自社の穴をなくすには弱点を潰すのが早いですからね、真似しちゃいましょう! あ、コンテンツのパクリはご法度ですからね、もうわかってると思うけど。
その他の詳細内容
その他様々な機能がありますが参考として、下記に羅列しておきます。
- Coolieを無効化する
- 画像の非表示
- 画像をalt設定の文字として表示する
- 壊れた画像を表示する
- Divの幅と高さを表示
- フレームを枠で囲う
- h要素を枠で囲う
- CSSを無効化にしてみる
- 入れ子構造を視覚的に表示
- id属性とclass属性を表示
これだけではなく用途に応じて様々なことが分かります!
まとめ
- 見出しの数字抜け漏れはご法度
- 上位に上がっているサイトとの差はなんなのか?を見ていく
- コンテンツ重視とは言いつつも、基礎が構築されていないとダメ

視覚化する手段として、「目次」を設けて意識することも大事かもしれません!設定し忘れ・・・なんてこともあるので一度確認してみてください。
あとがき
Mrakdown記法に変えたけど、慣れるまできついな・・・・。





