【はてなブログのカスタマイズ】テーマをZENO-TEALに変えたので変更点をまとてみた

はてなブログの新テーマを気になっていたZENO-TEALに変えたので、行なったカスタマイズをまとめるわ!
ワードプレスの某有料テーマに似ていることから人気が出て来たけど、カスタマイズの記事が少ないのも事実。
通常のインストールだけでなく、ちょこっとプラスαでカスタマイズしたことも紹介します。
ちなみに以前使っていたテーマはBrooklynでした。これまた有名ですね。
ZENO-TEALをインストールして適応すればそれだけで使えるようになるよ!
・新テーマにする時は必ずstyle.cssやヘッダ等のバックアップを!
・有料プランのproじゃないと設定が厳しい
・ユーザビリティの改善にはZENO-TEALが良いと思う
テーマのダウンロードは、ココから。
ZENO-TEAL実装でカスタマイズしたこと
カスタマイズにあたって行った作業を羅列しますが、基本的には公式サイトにあるようなことを中心に行うだけでできるよ♪
全体のカラー変更
初期だと深めのグリーンカラーがベースとなっていますが、他のブロガーと色が同じになるのはちょっと嫌だ・・・という人は全体のカラーを変更することをオススメします。
style.cssに以下記述を行うの。
/*** メインカラー 500 ***/ #blog-title, .entry-content h2, .entry-content ol li:before, .page-index .pager a:hover, .page-entry .pager .pager-prev::before, .page-entry .pager .pager-next::after, .hatena-module-title, .archive-heading {background-color:#色コード;} .entry-content p a, .entry-content h3, .entry-content h4::before, .entry-content ul ul li::before, ul.table-of-contents:before, .page-index .pager a, .page-entry .pager span a, .urllist-item::before, .hatena-module-category .hatena-urllist li::before, .entry-content ul li::before {color:#色コード;} .archive-heading::before, .entry-content h2::before {border-top-color:#色コード;} .entry-content h3 {border-left-color:#色コード;} ul.table-of-contents, .page-index .pager a, .page-entry .pager span {border-color:#色コード;} @media screen and (max-width: 480px){ .entry-content h2 {border-bottom:3px solid #色コード;color:#色コード;background-color:transparent;} } /*** 濃い色 600 ***/ #globalheader-container, .zeno-menu li a:hover {background:#色コード;} .entry-content p a:visited {color:#色コード;} /*** 薄い色 400 ***/ .page-entry .pager span a:hover, #zeno-menu, .entry-content ol ol li:before {background:#色コード;}
この「色コード」となっている箇所に、色の配色サイトにある#から始まる文字列を挿入すればOKです!
例として、グレーが良いのであれば「color:#EEEEEE;」にするという感じですね。お好きな色に変えてみてください。
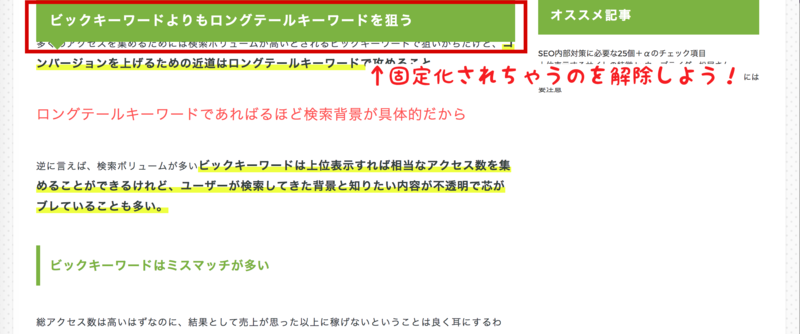
h2固定化の解除
デフォルトでは記事を読み進めるとh2に設定している内容が上部で固定化されちゃう。
カッコ良いのですが、記事内容によっては固定化する必要がない場合もあるので固定化を削除しました。

メインカラーの変更同様にstyle.cssに以下記述を行いましょう。
/*** h2の固定化解除 ***/ .entry-content h2{ position: relative; }
上記内容でh2固定化が解除されます。
タイトル下にオススメ記事5つ挿入

ZENO-TEALの目玉といっても良いくらいんじゃないですかね。
タイトル下にオススメ記事を入れるだけでググッと見た目の印象やユーザビリティが変化するはずです。
「デザイン」→「記事」→「記事上」に以下の内容を記述しちゃいましょー!
/*** タイトル下の記事5つ ***/ <div class="recommends"> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> </div>
ここで一点注意点があります。

PC画面では5記事表示されますが、スマホ画面だと最初の2記事しか表示されないの。

5つのうち、最初の2記事はスマホでも表示させたい内容やアクセスを誘導してお得な情報でっせ〜というのを訴求しちゃいましょう!
自動で関連記事を挿入するやり方もあるそうですが、それはググってみましょう(笑)
個人的には指定の記事を設定するのも悪くないと思っています。
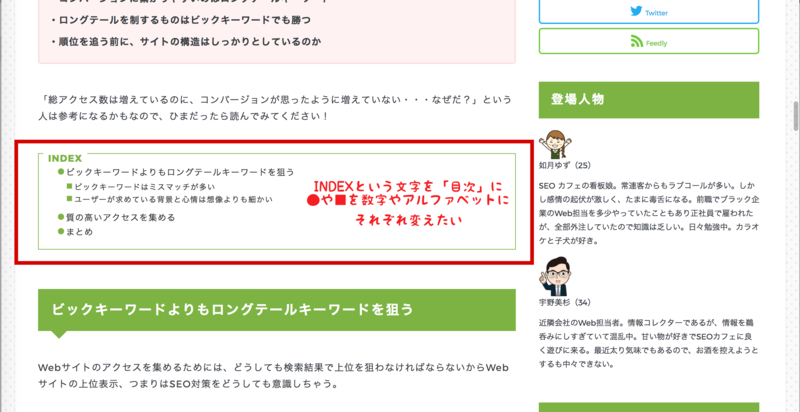
目次の変更
ZENO-TEALをインストールしてから思ったのは、目次の見た目や表記を変えたいということ。
これは公式サイトにも載ってませんので、対応は自己責任で!
インストール初期ではこうなっています。

文字が「INDEX」となっていて、見出しの内容が「■や●」になってるのが見にくいと感じるので変更します。
記述箇所はstyle.css!(今回style.cssがほぼメインだな)
/*** 目次 ***/ ul.table-of-contents{ padding: 1.2em 1em 1em 2em; margin: 3.5em 0 2em; position: relative; border: 7px solid #E0E0E0; /* 色や太さをを変更する場合は7pxと#009688を変えてください */ background: #F5F5F5; /* 背景色を変更する場合は変えてください */ } ul.table-of-contents:before { content: "目次"; /* ここで文字を変えることができます */ display: inline-block; position: absolute; top: -1.4em; left: .5em; background: #E0E0E0; /* 目次部分の背景色を変更する */ padding: 0 .5em; font-weight: 700; color: #000; /* テキストの色を変更する */ } ul.table-of-contents li, ul.table-of-contents ul{ list-style-type: decimal; /* 大きい見出しマークを変更する */ } ul.table-of-contents li ul li{ list-style-type: lower-latin; /* 小さい見出しマークを変更する */ font-size: 100%; } .entry-content ul li:before,.entry-content ul ul li:before { content: none; }
SEOカフェでは、h2を数字に、h3をアルファベットに変更しています。 見出しマークを変更したい人は、それぞれ修正を行うと思い通りの見出しマークになる・・・はず。
見出しマークを変えたい人はココが良いよ。
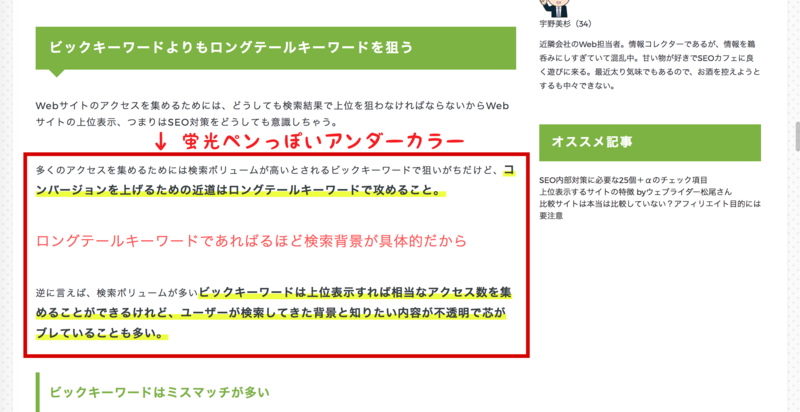
アンダーバーを蛍光ペンで引いたように
ZENO-TEALのインストールと全く関係ないけど、テキストのアンダーバーの色を蛍光ペンっぽくしてみました。

こちらもstyle.cssで追加できるのよ!
/*** 蛍光ペンっぽいアンダーカラー ***/ .under { background: linear-gradient(transparent 60%, #EEFF41 0%);); }
.underやマーカー色、太さを変えるのであれば、「.under」「60%」や「#EEFF41」をそれぞれ任意で変えちゃおう!
この内容を適応するには、ただ記事を上げるのではなくhtmlで修正しなければいけないのが面倒といえば面倒。
だけど、やるとやらないでは見た目が違うから時間がある人は試してみてね。
「テキスト」と「テキスト」では印象が違うでしょ?

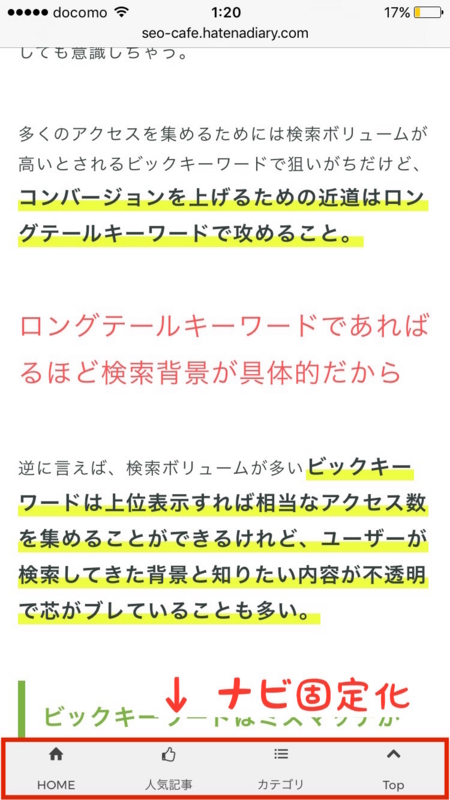
画面下部に簡易ナビの固定化
テキストで表現しにくいんだけど、画面下部に簡易ナビの固定化を導入。

Brooklynのデフォルトは右上にハンバーガーメニューがあるだけだったのでちょっと寂しいなと。
考えるのもめんどくさいし、以前から導入しようと思っていてこの機会に導入(笑)
導入方法は、マジで簡単。
コピペしてTOPとカテゴリーURLを設定し、カテゴリー名を入れるだけ。
詳しいことはこのブログから見ると良いですよ!
とても詳しく丁寧に書かれています。
ビフォーアフター
以前のTOP画面

はてなブログは通常だと記事一覧がTOPではないので、TOPのURLを/archiveにへリダイレクトさせてTOP画面が記事一覧ページとなるようにしていたんだけど・・・
TOPが/archiveとなるので外部リンクでTOPのURLを貼られていても/archiveになってしまうから効果が最大限発揮されないというジレンマもあったの。

ZENO-TEAL変更後のTOP画面

TOPのURLが記事一覧となっているので、URLの問題が解消しちゃいまいたね。
それに合わせて記事がブログカードっぽくなった。
これは非常に嬉しい。
あと、下のほうでも紹介しているけどオススメ記事5つが表示されるのもユーザビリティの兼ね合いから良い。
ただブログカードは「続きを読む」設定なので、いつの日かGoogleから嫌われる時が来たら対応に終われちゃうーーーー
以前の記事TOP

好きだったのですが、まぁ普通でしょう!
公開日やプチおすすめ記事を掲載するなどカスタマイズしていたのでちょっと思入れはありました。
ZENO-TEAL変更後の記事TOP

変わったところは、記事タイトルとカテゴリーや公開日の見た目が大きく変化しています。
記事上のシェアボタンは以前使っていたものとは気分を変えて変更しています。
まとめ
じゃ簡単にまとめていくね。
・有料プランのproじゃないと設定が厳しい
・ユーザビリティの改善にはZENO-TEALが良いと思う
・皆んな一斉に変えてるから何かしらの変更を出さないと差別化できない・・・?
・各記事に「続きを読む」設定をしないと使い物にならない
続きを読むボタンを設定しないとトップページから各記事を選択してもリンク先ページに遷移しないから、記事全てに設定を行う必要があるのがネック。
ユーザビリティが本当に変わるかどうかは、追ってどこかで報告できたら。




